Une page d’un site web a un contenu très précis en fonction des éléments qui s’affichent (ou pas) lors de votre visite.
Lorsque vous naviguez, l’adresse du site d’affiche dans la barre d’adresses du navigateur. Cette adresse se termine souvent par un nom de fichier comme article.php suivi ou non d’argument. S’il n’y a pas de nom de fichier, le serveur (en fonction de sa configuration) va charger un fichier par défaut. Par exemple : index.htm
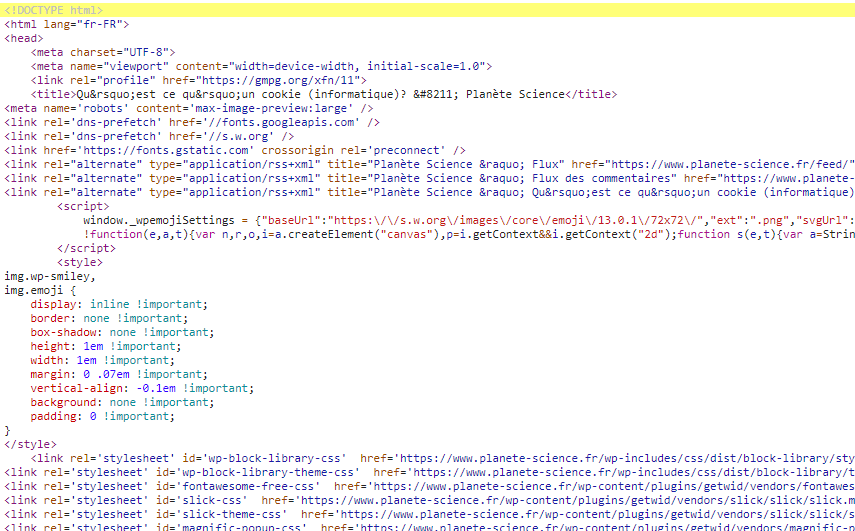
Ce fichier va contenir du texte principalement dans un langage nommé HTML (HyperText Markup Language). Le code HTML se base sur un empilement de balises (reconnaissable par les signes < et >). Chaque balise permet s’associer un comportement au texte qu’il entoure. Par exemple :
<b>Texte</b>
va permettre de mettre en Gras le texte.
Dans ce fichier, il y a également des indications pour afficher d’autres éléments :

- Des fichiers images : extensions en .png, .jpg, .gif
- Des fichiers de scripts (c’est à dire des programmes écrits dans un langage de programmation) : .js (JavaScript)
- Des fichiers de style : extensions .css, ils contiennent des informations sur la mise en forme des éléments textuels (taille, police de caractère, etc…) ou blocs bordure etc…)
- Des fichiers vidéos ou audios
Le navigateur va souvent (cela dépend du site) générer des cookies à la demande du site. Les cookies sont des petits fichiers texte qui contiennent quelques informations et, en particulier, un identifiant unique permettant de mettre en place un suivi ou un pistage.